Веб-чат
Подключите веб-чат к выбранному чату. Это позволит направлять сообщения от ваших клиентов напрямую в чат оператора.
Содержание
Подключение канала веб-чат
- Войдите в свою учетную запись Voximplant Kit.
- Перейдите в раздел Настройка > Диалоги > Каналы и выберите Web chat.
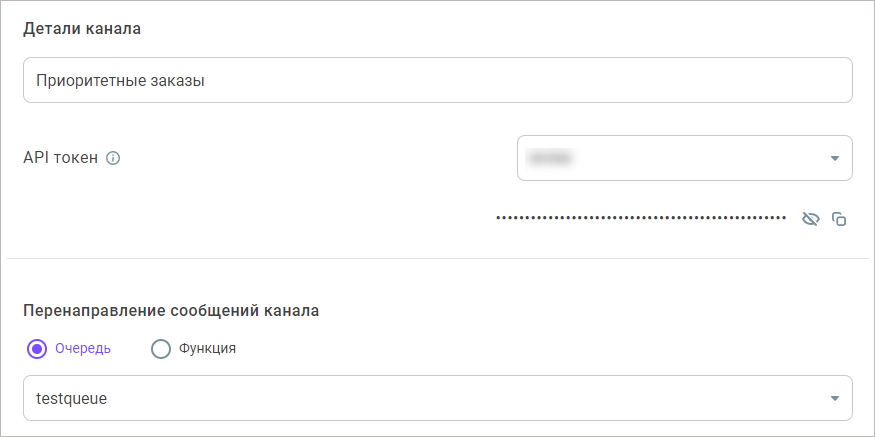
- На вкладке Общие введите название канала.
- Выберите API token из раскрывающегося списка.
- В поле Перенаправление сообщений канала выберите очередь или функцию, которая будет получать сообщения канала.

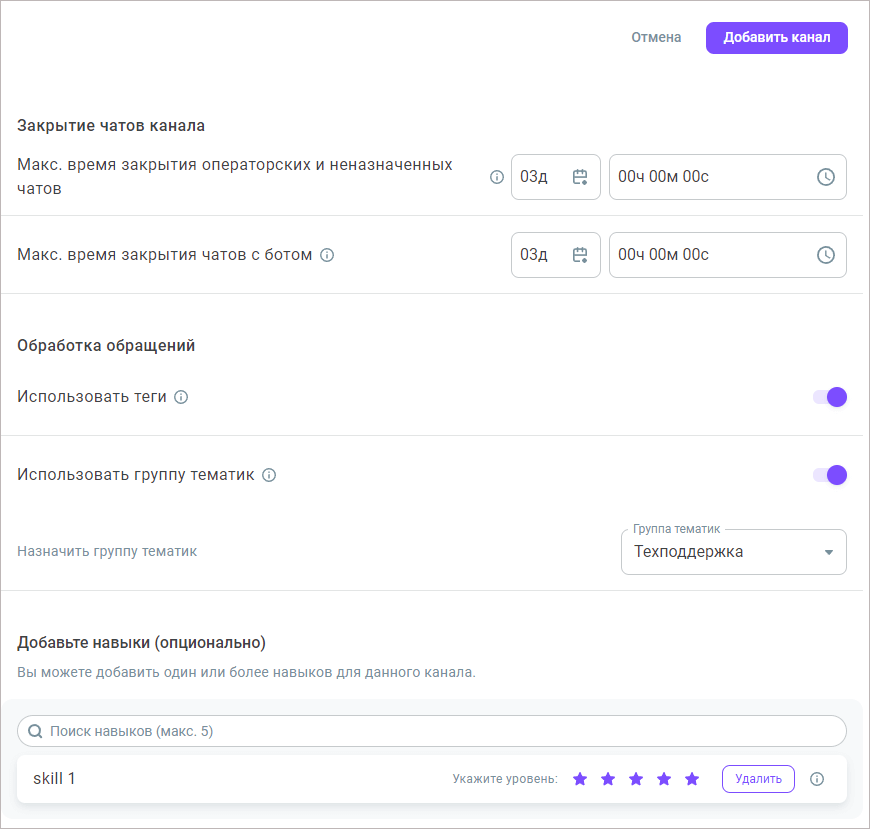
- В области Закрытие чатов канала задайте следующие параметры:
Макс. время закрытия операторских и неназначенных чатов — Максимальное время ожидания диалога до его закрытия. Таймер распространяется на операторские и неназначенные чаты с момента последней активности или сообщения. По истечении установленного времени чат автоматически закрывается. Значение настройки должно быть больше времени, выбранного в поле Макс. время ожидания в настройках очереди. Значение применяется к очередям и функциям. Максимальное значение — 14 дней, минимальное — 60 сек.
Макс. время закрытия чатов с ботом — Время, дающееся клиенту, чтобы ответить на последнее сообщение бота. По истечении этого времени чат закрывается. Данное значение распространяется на функции и ботов, созданных через dialogflow. Максимальное значение — 7 дней, минимальное — 60 сек.
- В области Обработка обращений настройте, каким образом операторы канала будут классифицировать обращения клиентов.
Включите настройку Использовать теги, чтобы операторы канала могли использовать теги для классификации обращений. Все теги, добавленные в настройках, становятся доступны операторам в РМО для данного канала.
Включите настройку Использовать группу тематик, чтобы операторы канала могли использовать группу тематик для классификации обращений. Выберите группу тематик из раскрывающегося списка.
К каналу может быть привязана только одна группа тематик. После привязки группа тематик доступна операторам в РМО для маркировки диалогов данного канала. При выборе другой группы она автоматически заменяет предыдущую.
- При необходимости добавьте навыки.

Настройка веб-чата
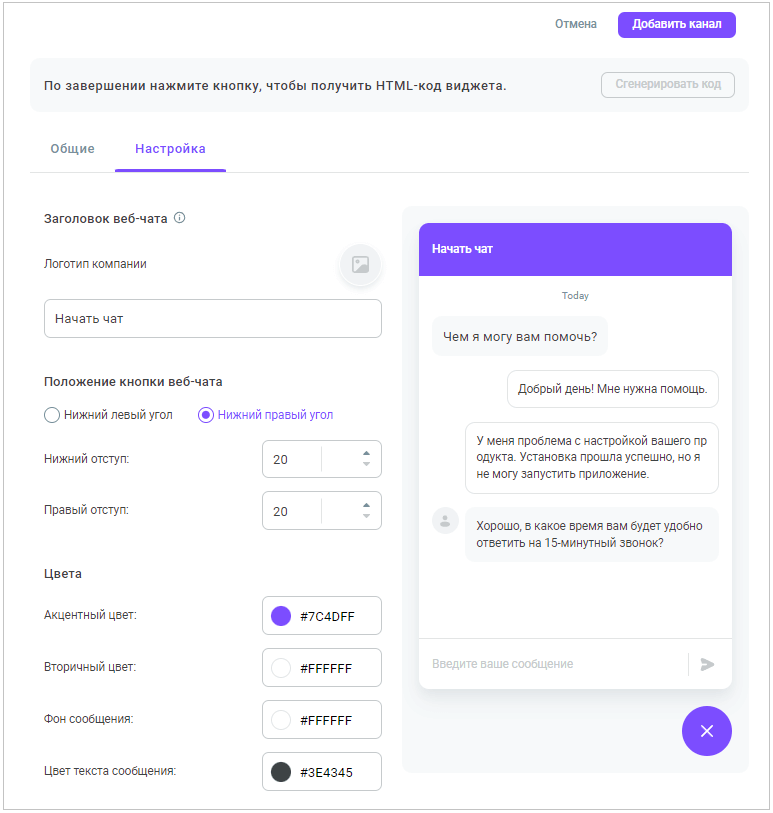
- Перейдите на вкладку Настройка.
- Введите текст для заголовка веб-чата и загрузите логотип компании.
- Чтобы загрузить логотип, нажмите на иконку изображения и выберите нужный файл с вашего ПК.
Поддерживаемые форматы: .JPEG, .JPG, .PNG.

- Настройте положение чата, цвет и приветственное сообщение.
- Нажмите кнопку Добавить канал.
- Нажмите Сгенерировать код, чтобы получить код и внедрить его в HTML-код вашего сайта.
Сгенерированный код содержит объект client_data, который помогает настроить передачу данных в настройки виджета при инициализации и предоставить больше информации вашим операторам.
{
"client_data": {
"client_id": "xxx", // Уникальный идентификатор клиента
"client_phone: "12345678", // Номер телефона клиента
"client_avatar: "https://storage", // Ссылка на аватар клиента
"client_display_name": "John Smith", // Имя клиента
"client_email": "jsith@voximplant.com", // Электронная почта клиента
"client_language": "ru" | "en" | "pt" | "es" // Язык интерфейса
}
}
Данная конфигурация позволяет упростить общение с клиентами - форма заполняется автоматически на основе данных в объекте client_data.
client_id — уникальный ID клиента. При изменении client_id, создается новый чат, не связанный с предыдущим. При изменении других параметров они изменяются в текущем чате, новый чат не создается.
- Нажмите Скопировать в буфер обмена, чтобы скопировать сгенерированный код и вставить его там, где вы хотите отобразить кнопку веб-чата.
Отображение кнопок в веб-чате
При обработке обращения ботом есть возможность добавить в чат отображение кнопок. Это может потребоваться для упрощения перемещения обращения по сценарию бота, а также для предоставления клиентам возможности выбора определенной тематики или раздела. Например, бот может предложить клиенту использовать кнопки Да или Нет, чтобы выбрать ответ на вопрос, и в соответствии с этим маршрутизировать обращение по сценарию. В онлайн магазине кнопки могут помочь клиенту выбрать нужный раздел, например, Одежда, Обувь, Аксессуары.
Максимальное количество кнопок, которое можно вывести в веб-чате - 13. Текст обязателен для каждой кнопки и не должен содержать более 40 символов.
