Функция для добавления кнопок в веб-чат
В данном примере вы создадите функцию для отображения кнопок в веб-чате. Функцию необходимо будет подключить к каналу и направить в нее сообщения клиентов. Это поможет упростить перемещение обращения по сценарию бота, а также для предоставить клиентам возможности выбора определенной тематики или раздела.
Максимальное количество кнопок, которое можно вывести в веб-чате - 13. Текст обязателен для каждой кнопки и не должен содержать более 40 символов.
- Создайте канал веб-чата, как показано здесь.
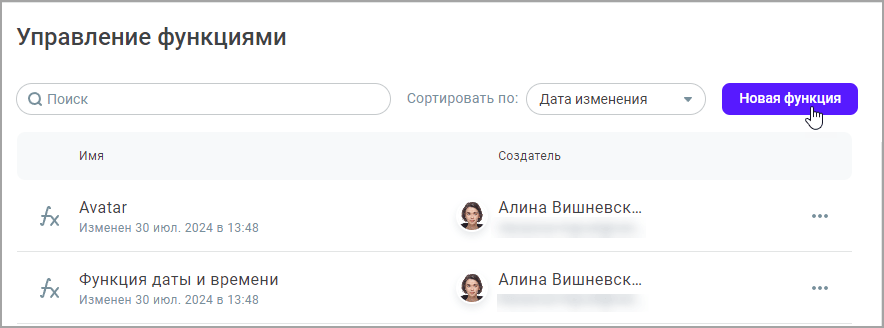
- Перейдите в раздел Управление > Функции > Управление.
- Нажмите кнопку Новая функция.

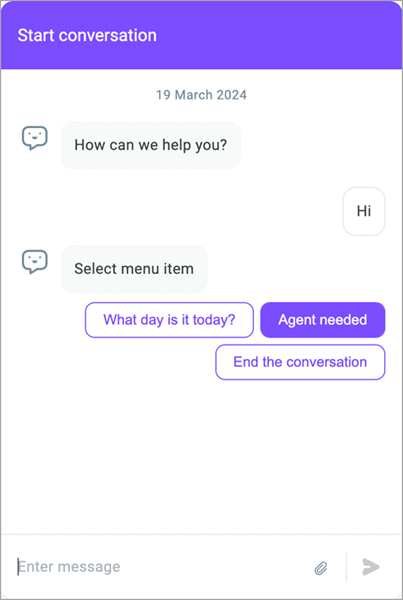
В данном примере на уровне функции будет реализовано отображение трех кнопок:
What day is it today? - возвращает текущую дату;
Agent needed - перенаправляет сообщение в очередь;
End the conversation - завершает обработку запроса.
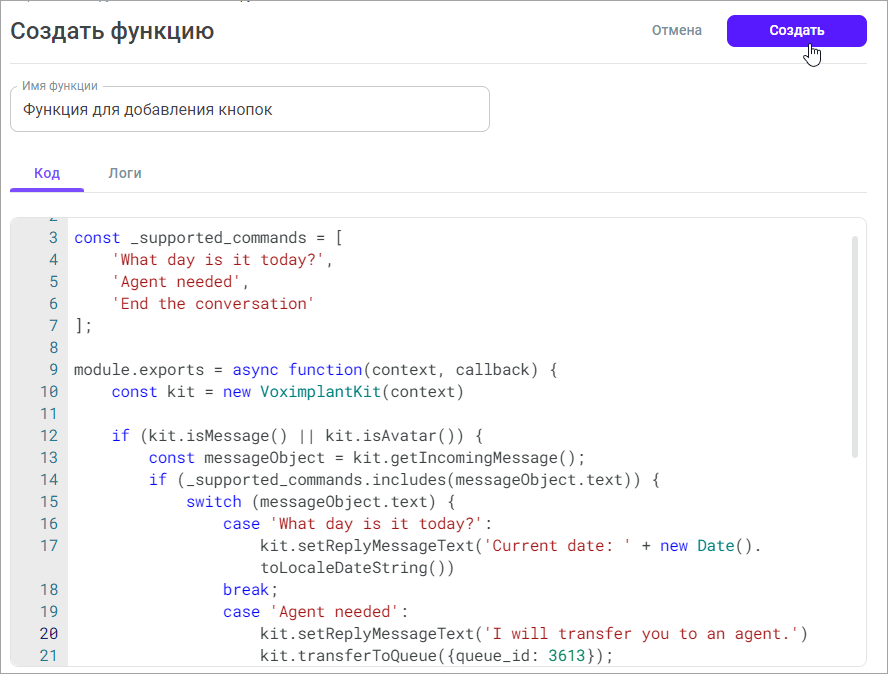
- Скопируйте следующий код и вставьте его в функцию.
- Нажмите Создать.

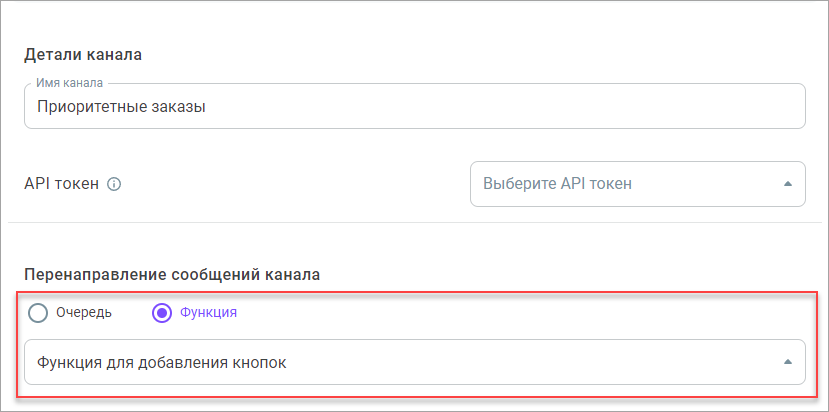
- Перейдите в Настройка > Диалоги > Каналы и выберите нужный канал веб-чат.
- В поле Перенаправление сообщений канала выберите Функция.
- Из раскрывающего списка выберите добавленную ранее функцию.

- Нажмите Сохранить изменения.
Теперь в ответ на сообщение клиента в веб-чате отобразятся три кнопки. При выборе кнопки What day is it today? клиенту придет ответ с текущей датой; при выборе кнопки Agent needed бот сообщит клиенту о переводе чата на оператора; при нажатии кнопки End the conversation - чат будет завершен.

Предложенные клиенту варианты кнопок или выбранный вариант можно увидеть в разделах История > История сообщений и Отчетность > Live мониторинг > Диалоги.
